Tooltime: So erstellst du interaktive Bilder mit „Genial.ly“
Heute möchte ich dir das Tool „Genial.ly“ vorstellen. Mit ihm kannst du interaktive Bilder erstellen und dadurch weitere Medien- und Erklärinhalte auf einem Foto platzieren, die deine Nutzer*innen selbst entdecken können.
Beispiel: „Die Quacksalber von Quedlinburg“
Quacksalber im Mittelalter auf einem Basar – das ist die Rolle, in die du im Brettspiel „Die Quacksalber von Quedlinburg“ schlüpfst. Das Game wurde in der Kategorie „Kennerspiel des Jahres 2018“ vom Verein „Spiel des Jahres e.V.“ ausgezeichnet. Wie viel Quedlinburg wirklich darin steckt und was die Einwohner dieser Stadt dazu sagen, habe ich im August vor Ort für den MDR SACHSEN-ANHALT getestet (Artikel: So kommt das Brettspiel ‚Die Quacksalber von Quedlinburg‘ an). Mit dem heutigen Tool „Genial.ly“ erkläre ich dir heute die einzelnen Elemente des Brettspiels und wofür sie genutzt werden. Klicke dafür einfach auf die rosafarbenen Buttons:
Klicken Sie auf den unteren Button, um den Inhalt von view.genial.ly zu laden.
Für welche Themen eignet sich genial.ly?
Einfache Nachrichten und Meldungen, die keinen tieferen Hintergrund haben oder kein passendes Bild, eignen sich nicht für dieses Tool. Sobald du ein Foto hast, auf dem es mehr zu entdecken gibt und du dort gerne mehr sagen willst, macht Genial.ly Sinn. Weitere journalistische Themenideen: Umbau der Parkanlage (als Hintergrundbild: der Grundriss oder ein Plan des Parks, dort dann die Infos draufsetzen, wo was entstehen soll), Erklärungen: „Das machen die einzelnen Organe im Körper“ oder „Hier sind die Straßen kommende Woche gesperrt“.
Die Schritt-für-Schritt-Anleitung
Du kannst selbst so ein interaktives Bild erstellen. Wie das geht, zeige ich dir hier:
1.) Gehe auf die „Genial.ly“-Homepage. Dort klickst du oben rechts auf „Sign up“ und meldest dich entweder mit einem Konto bei Genial.ly selbst an oder nutzt einen dieser Accounts: Facebook, Twitter, Google-Plus, LinkedIn. Das Ganze ist kostenlos, im Tool selbst gibt es nur ein paar „Premium“-Funktionen, für die du bezahlen müsstest. Das ist aber gekennzeichnet.
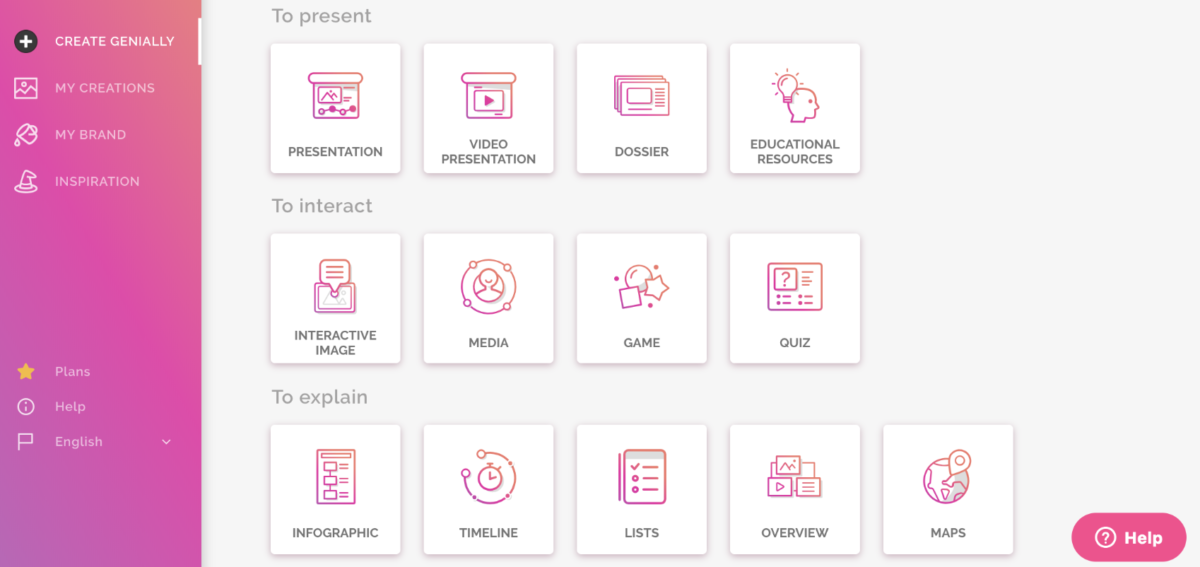
2.) Danach gelangst du in die Panel-Übersicht. Da klickst du auf „Create Genially“. Dort kannst du dich entscheiden, was du erstellen möchtest. Genial.ly bietet da noch viel mehr, als nur interaktive Bilder (siehe Foto 1). Bei uns ist es für dieses Beispiel aber „Interactive Image“.

3.) In der dadurch folgenden Übersicht lädst du dein Bild hoch. Ich habe vorab das Foto von den einzelnen Elementen des Brettspiels auf meinem Tisch gemacht. Du kannst hier jedes Foto deiner Wahl hochladen. Es darf nur nicht größer als 5 MB sein.
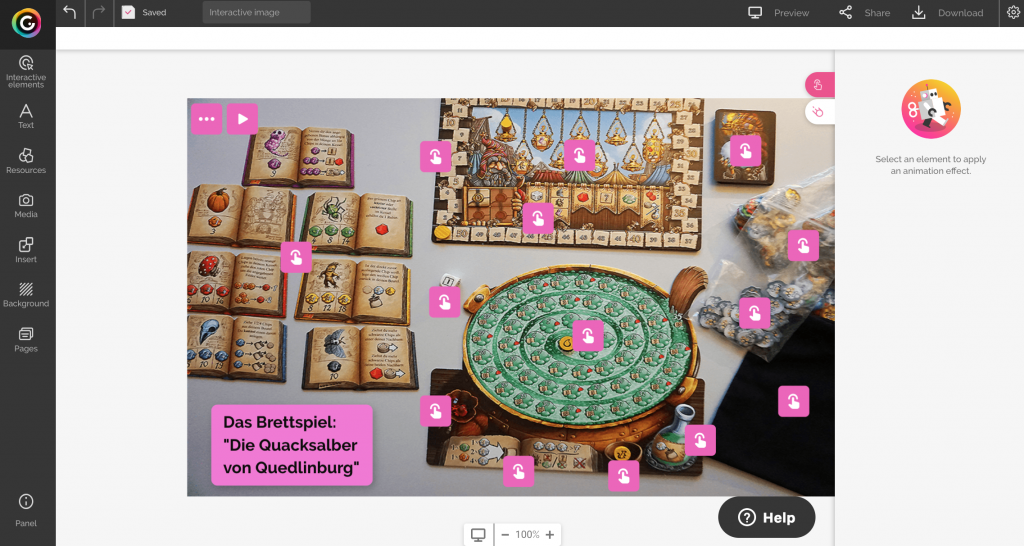
4.) Danach öffnet sich der Bearbeitungseditor (siehe Foto 2). Du hast im Hintergrund normalerweise nur dein eben hochgeladenes Bild. Bei mir auf dem Foto sind die einzelnen interaktiven Buttons, die wir gleich Stück für Stück hinzufügen wollen, bereits sichtbar. Auf der linken Seite befindet sich die wichtigste Leiste. In ihr findest du die Elemente, die du jetzt benötigst. Dort hast du:
- Interactive Elements
- Text
- Resources
- Media
- Insert
- Background
- Pages

5.) Klicke in der linken Leiste auf „Interactive Elements“. Hier kannst du die Buttons auswählen, die gleich deine interaktiven Elemente darstellen. Bei mir war es der rosafarbene Button mit dem Finger. Ziehe ihn via „Drag&Drop“ einfach rüber auf dein Foto. Du kannst den Button verschieben, wohin du ihn auch immer haben möchtest. Das was du erklären möchtest, sollte sich darunter oder direkt daneben befinden, wenn du es nicht verdecken möchtest.
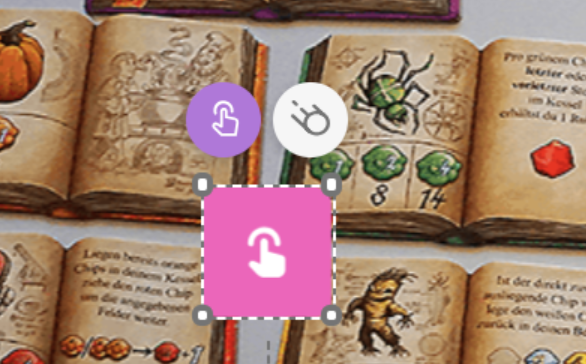
6.) Klicke jetzt auf den Button. Dadurch erscheinen zwei Auswahlmöglichkeiten über ihm (siehe Foto 3). Mit dem rechten davon kannst du Animationen des Buttons einstellen. Das habe ich in diesem Beispiel nicht genutzt, damit kannst du aber sehr gerne experimentieren. Die wirklich wichtige Möglichkeit ist die linke. Klicke auf sie. Jetzt stehst du vor der Entscheidung, was für eine Art Element angezeigt werden soll, wenn du auf den Button klickst. Ich habe mich jedes Mal für „Window“ entschieden, weil ich mit viel Text, Bildern und Videos arbeiten wollte. Klicke darauf.

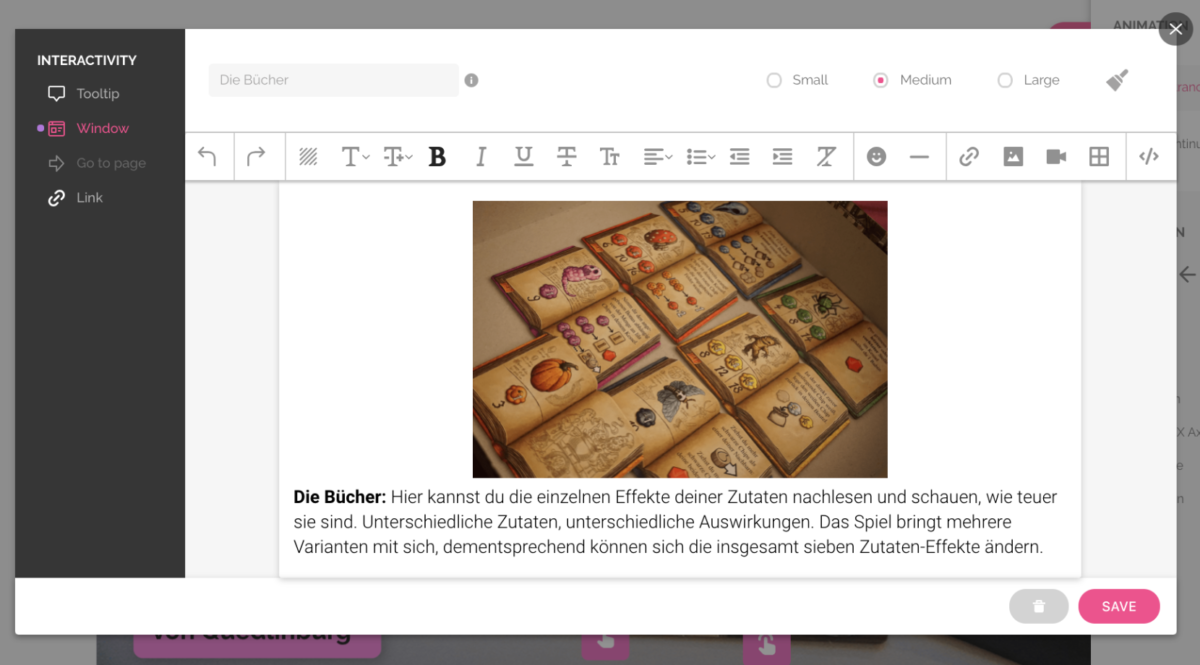
7.) Dadurch öffnet sich ein Editor-Fenster (siehe Foto 4). Hier solltest du auf jeden Fall oben die Titel-Zeile ausfüllen. Die wird nämlich ausgelesen, wenn du mit der Maus über das interaktive Element hoverst. Dann kann der Nutzer bereits ohne einen Klick auf den Button, lesen, worum es an dieser Stelle geht oder im Beispiel oben, was das für ein Spielobjekt ist.
8.) Im Editor kannst du jetzt deinen Text schreiben, der angezeigt werden soll, wenn jemand auf den Button klickt. Du hast in der Leiste dort unterschiedliche Auswahlmöglichkeiten. Du könntest manche Begriffe fetten, ein Bild oder Video hinzufügen oder einen Link setzen.
9.) Sobald du im Editor fertig bist, klickst du auf „Save“, also speichern, und gelangst zurück zu deinem Hintergrundbild. Jetzt kannst du weitere (interaktive) Elemente aus der linken Leiste hinzufügen, bis dein Bild so aussieht, dass es dir gefällt.

10.) Oben rechts kannst du auf „Preview“ klicken und dir die Vorschau anschauen. Da kannst du testen, ob das Ganze so funktioniert, wie es dir gefällt.
11.) Solltest du fertig sein, kannst du – ebenfalls oben rechts, neben dem „Preview“ – auf „Share“ klicken, um den Link zu deinem interaktiven Bild abzurufen oder den Embed-Code zu erhalten. Ich habe den Code genutzt, um dir das Beispiel hier in die Homepage einzubetten.
Ich bin gespannt, was du so umsetzt! Verlinke mich gerne auf den sozialen Netzwerken (z.B. Twitter: @JohannaDaher, Instagram: @flarpi), damit ich mir anschauen kann, was du so mit dem Tool gemacht hast!
Weitere Beispiele
Hier siehst du drei weitere Ideen, die ander User mit der „Interactive Image“-Funktion von Genial.ly so umgesetzt haben:
An interactive image on 'The Cauvery Water Sharing Dispute'. #cauverywaterdispute #genially #nowmediahttps://t.co/8VToaB95aX
— Santadeep Dey (@SantadeepDey) 16. April 2018