Tooltime: „SoundCite JS“ für Audios im Text (inline)
Heute möchte ich dir das Tool „Soundcite JS“ vorstellen. Mit ihm kannst du deine Audios direkt in den Text integrieren und so zum Teil deiner Geschichte machen.
Beispiel: Mein Tagebuch mit Audios
Liebes Tagebuch,
heute hast du eine ganz besondere Aufgabe. Du hältst nicht nur das fest, was ich so den Tag über gemacht habe. Du bist zugänglich für alle Blog-Leser*innen und zeigst ihnen, wie das Tool „SoundCite JS“ funktioniert. Bevor ich begonnen habe, dir diese Zeilen zu schreiben, hat es geregnet. Jetzt fährt ein Auto die Pfützen durchquerend vorbei, die Brockenbahn ist ebenfalls zu hören. Ihre Schienen verlaufen direkt neben meiner Wohnung. Ja, liebes Tagebuch, wo wir schon beim Thema Nässe, Flüssigkeiten und Co. sind: Ich weiß, ich trinke zu wenig, bin aber gerade dabei. Meine App hat mich eben via Push-Mitteilung daran erinnert – vorbildlich habe ich mir direkt ein Glas mit Granatapfel-Saft eingeschenkt. Du findest, ich schweife schon wieder ab und sollte eigentlich das neue Tool präsentieren? Da hast du Recht. Auf der Homepage beschreiben die Entwickler, dass es sich um „seamless inline audio“ handelt. Wie du vielleicht schon gemerkt hast, bestehst du heute nicht nur aus Text, liebes Tagebuch, sondern auf manchen Wörtern wurden Audios verankert. Genau das kann man mit dem Tool machen. Wie mir das gefällt? Das sage ich dir gerne: „Ich finde, das ist ein echt cooles Programm, mit dem man Audios schön in die Geschichte integriert, ohne einen nicht so schönen Player zwischen die Zeilen zu quetschen.“ Wie das Ganze funktioniert, beschreibe ich den Blog-Leser*innen jetzt unten, damit sie es selbst nachbauen können. Ich freue mich, dir auch morgen wieder zu schreiben.
In Liebe,
Johanna
Für welche Themen eignet sich „Soundcite“?
Sobald du ein Audio hast, sei es Atmosphäre, wie ein vorbeifahrendes Auto, einen O-Ton oder Musik (natürlich rechtlich mit Lizenzen und Co. geklärt), kannst du „SoundCite JS“ nutzen. Natürlich musst du auch eine Webseite haben, in die das Ganze eingebettet werden soll. Besonders für Reportagen lässt sich das Tool gut verwenden, da die zusätzlichen Töne noch mehr Atmosphäre und Gefühl vermitteln können. Da ist es besonders sinnvoll, wenn im Medienunternehmen neben einer Online-, auch eine Radio-Redaktion besteht, die die Töne vom Termin bereits mitbringt.
Auch Artikel, in denen unterschiedliche Personen vorkommen, die ein besonders starkes Zitat gesagt haben oder besser kennengelernt werden sollen, eignen sich. Weitere journalistische Themenideen: Besuch auf dem Weihnachtsmarkt (Vorstellen/Atmosphäre/Gespräche mit Besuchern…), Sportberichterstattung aus dem Stadion, Parteitage (mit Interview-Tönen, Stimmung im Raum,…). Sobald du keine Töne und/oder keine Homepage zum Einbetten hast, macht das Tool natürlich keinen Sinn. Ansonsten kannst du sehr frei damit experimentieren.
Die Schritt-für-Schritt-Anleitung
Genug von meinem Beispiel und möglichen Themenideen – jetzt zeige ich dir, wie du ganz einfach deine eigenen Audios in deinen Text mit „SoundCite JS“ einbetten kannst:
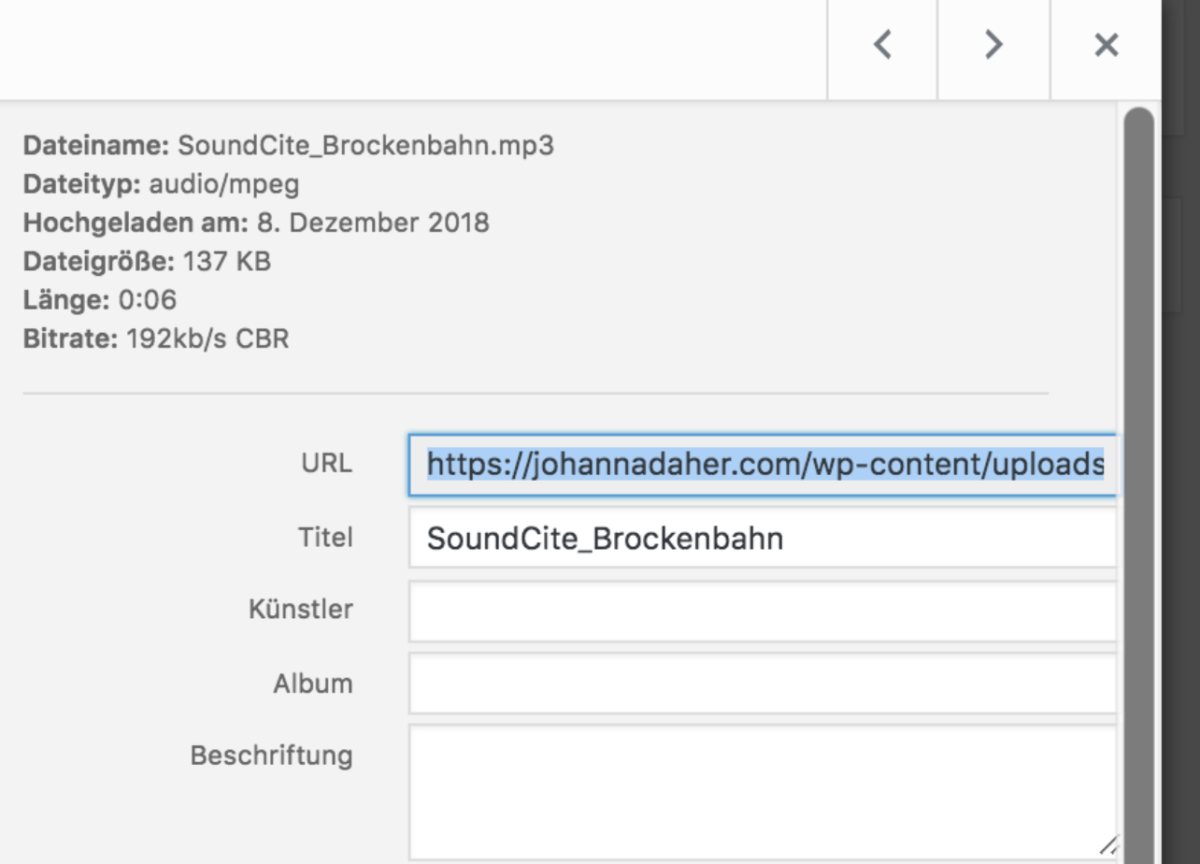
1.) Lade als erstes dein Audio hoch. Bei mir war das in den Medien bei WordPress, die Entwickler von „SoundCite JS“ empfehlen auf ihrer Homepage SoundCloud. Wichtig ist, dass du eine öffentlich zugängliche URL bekommst, auf die das Tool und damit letztendlich auch deine Homepage, zugreifen kann. Bei WordPress ist es beispielsweise so, dass du deine MP3-Datei einfach unter der Kategorie „Medien“ hochlädst. Sobald du auf deine geuploadete Datei klickst, siehst du rechts die dazugehörige URL (siehe Foto 1). Das Audio muss sich einfach nur dort befinden und nicht noch zusätzlich in einem Artikel vorhanden sein.

2.) Sobald du die URL zu deinem Sound/Audio hast, gehst du auf die Homepage von SoundCite JS. Dort klickst du oben auf den grünen Button „Make a Clip“.
3.) Jetzt hast du eine hellblau hinterlegte Übersicht vor dir, die aus drei Punkten besteht. Diese müssen wir jetzt gehen, um zu ermöglichen, dass du das Audio auf diese besondere Weise in den Text einbinden kannst. Füge also zunächst in die Zeile von Punkt 1 deine URL (siehe Schritt 1) ein. Klicke danach auf den blauen „Load“-Button, der sich neben dieser Zeile befindet.

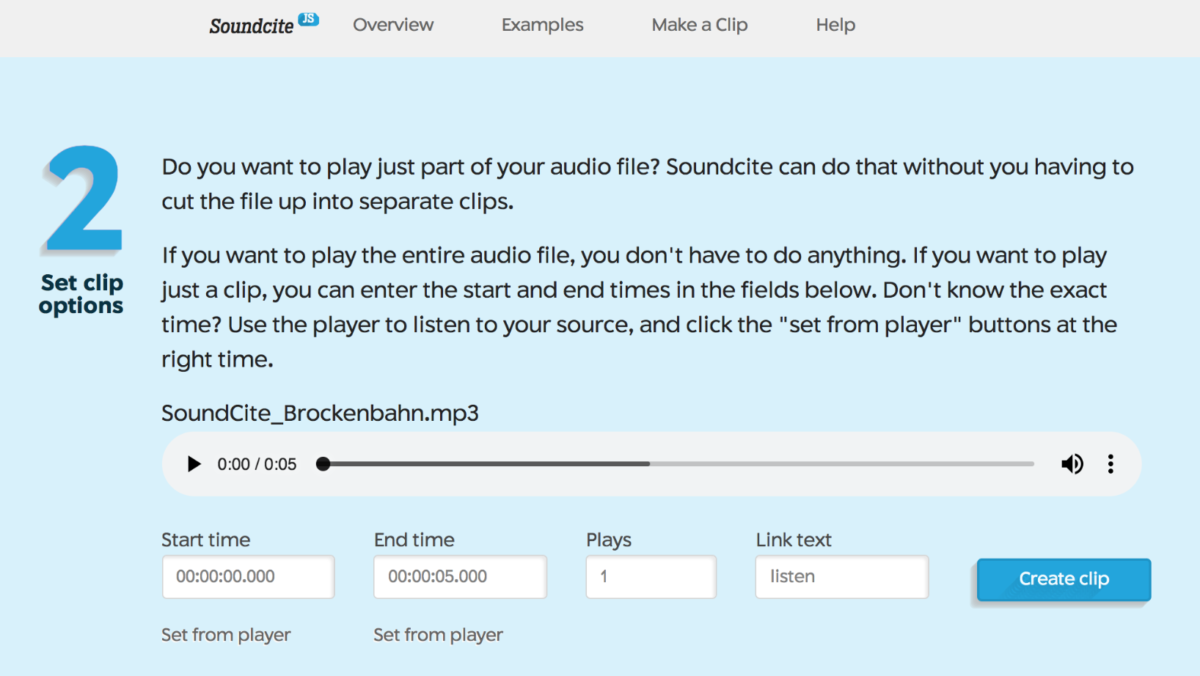
4.) Durch das Hinzufügen des Audios bekommst du weitere Einstellungsmöglichkeiten angezeigt (siehe Foto 2). Zunächst siehst du dein Audio in einem Player und kannst es dir anhören. Darunter befinden sich die Felder „Start Time“ und „End Time“. Du kannst hier also einstellen, welche Bereiche des Audios genutzt werden sollen. Bei mir war das immer das gesamte Audio. Diese Funktion ist aber super hilfreich, wenn man seine Töne in einer Datei hat, aber unterschiedliche Teile nutzen möchte. Dann brauchst du die Datei nicht vorab zu bearbeiten, sondern kannst diesen Schritt direkt im Tool vornehmen. Neben der Start-und-End-Funktion siehst du unter dem Player, wie lang das Audio ist, das du ausgewählt hast und auf welches Wort du das Audio setzt. Voreingestellt ist „Listen“. Da kannst du deine jeweiligen Wörter eingeben, die dann mit dem Audio hinterlegt werden. Bei mir ist das beispielsweise „Brockenbahn ist ebenfalls zu hören“. Solltest du diesen Schritt hier nicht geändert, sondern mit „Listen“ ausgeführt haben, ist das gar kein Problem. Du kannst das Ganze im Embed-Code selbst noch ändern.

5.) Wenn du die Einstellungen aus Schritt 4 alle getroffen hast, klicke auf „Create Clip“. So bekommst du den Embed-Code, den die anschließend in deine Homepage einfügen kannst. Hinweis: In nutze WordPress und musste, damit das Ganze funktioniert, noch das Plugin Knight Lab SoundCite JS herunterladen. Für alle Nicht-WordPress-User wird ein weiterer Embed-Code angezeigt, der oben in die Homepage eingebettet werden muss, damit die Funktion mit dem Abspielen der Audios auf den Wörtern möglich ist.
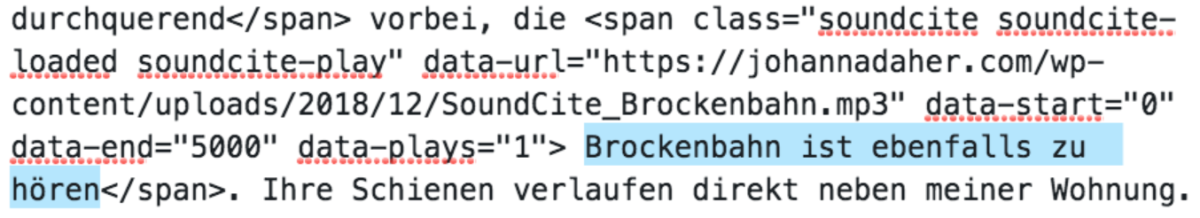
6.) Jetzt bettest du den generierten Code in deine Homepage ein, bei mir sieht das beispielsweise so aus (siehe Foto 3). In Blau habe ich dir hier markiert, auf welchen Wörtern das Audio liegt. Solltest du, wie in Schritt 4 erwähnt, noch „Listen“ im Code stehen haben, kannst du an dieser Stelle die präferierten Worte deiner Wahl einfügen. Platziere den Code so, dass sich dein „SoundCite JS“ perfekt in deinen Text integriert.
7.) Ich bin gespannt, was du so umsetzt! Verlinke mich gerne auf den sozialen Netzwerken (z.B. Twitter: @JohannaDaher, Instagram: @flarpi), damit ich mir anschauen kann, was du so mit dem Tool gemacht hast!
Weitere Beispiele für redaktionelle Beiträge mit Soundcite
Tackling the challenge of teasing podcasts, @fivethirtyeight deploys SoundCiteJS to lure would-be listeners: https://t.co/vzYqztc75G
— NU Knight Lab (@knightlab) 4. Februar 2016
Another nice use of SoundCiteJS from @educationweek: http://t.co/1EC9YtUfny Thanks for sharing with us at #ONA15, @ddelciello!
— NU Knight Lab (@knightlab) 29. September 2015
Nice, creative use of SoundCiteJS in this @reveal story, but putting SoundCite in captions: https://t.co/jnz5TdgU5G
— NU Knight Lab (@knightlab) 26. September 2015