Tooltime: Mit „Storyline JS“ zum interaktiven Daten-Zeitstrahl
Heute möchte ich dir das Tool „StoryLine JS“ vorstellen. Mit ihm kannst du anhand von Zeiträumen und dazugehörigen Daten einen interaktiven Zeitstrahl erstellen und damit Geschichten erzählen.
Beispiel: Video-Aufrufe von BibisBeautyPalace
Seitdem ich selbst mit YouTube-Videos angefangen habe, schaue ich auch vermehrt, was die großen, deutschen YouTuber*innen für Inhalte auf ihren Kanälen hochladen. Mit zu meinen Lieblings-YouTubern gehören BibisBeautyPalace und Julienco. Die beiden hatten ein super spannendes Jahr 2018, in dem sie geheiratet haben, einen Sohn bekommen haben und in ihr neues Haus gezogen sind. All das haben sie für die Zuschauer mit der Kamera begleitet. Für das Beispiel habe ich mir nur den YouTube-Account von Bibi (Bianca Claßen, geb. Heinicke) angeschaut und zeige euch, wie viele Aufrufe sie so auf die einzelnen Videos bekommen hat und welche Geschichten sich hinter den Ausreißer-Werten verstecken:
Klicken Sie auf den unteren Button, um den Inhalt von cdn.knightlab.com zu laden.
Für welche Themen es sich eignet
Mit dem Tool lassen sich natürlich auch noch journalistischere Themen betrachten. Wichtig ist, dass du Daten und dazu entsprechende Zeiträume hast. Du wirst unten in der Anleitung sehen, dass diese beiden Werte für das Erstellen der „StoryLine JS“ zwingen notwendig sind. Weitere Themen-Ideen: Entwicklung der Einwohnerzahl über mehrere Jahre, Verkaufsumsätze/-einnahmen über mehrere Monate, Anzahl Touristen in einem Ort über einen bestimmten Zeitraum.
Sobald du keine Daten oder nur Daten, aber keine Zeiträume dafür hast, lässt sich „StoryLine JS“ nicht nutzen. Ungeeignete Themen sind deshalb beispielsweise: Interviews, Ablauf des Fußballspiels am Wochenende, Ergebnisse von nur einer Wahl.
Die Schritt-für-Schritt-Anleitung
Wie das Tool funktioniert und du selbst so einen interaktiven Zeitstrahl bauen kannst, erkläre ich dir jetzt:
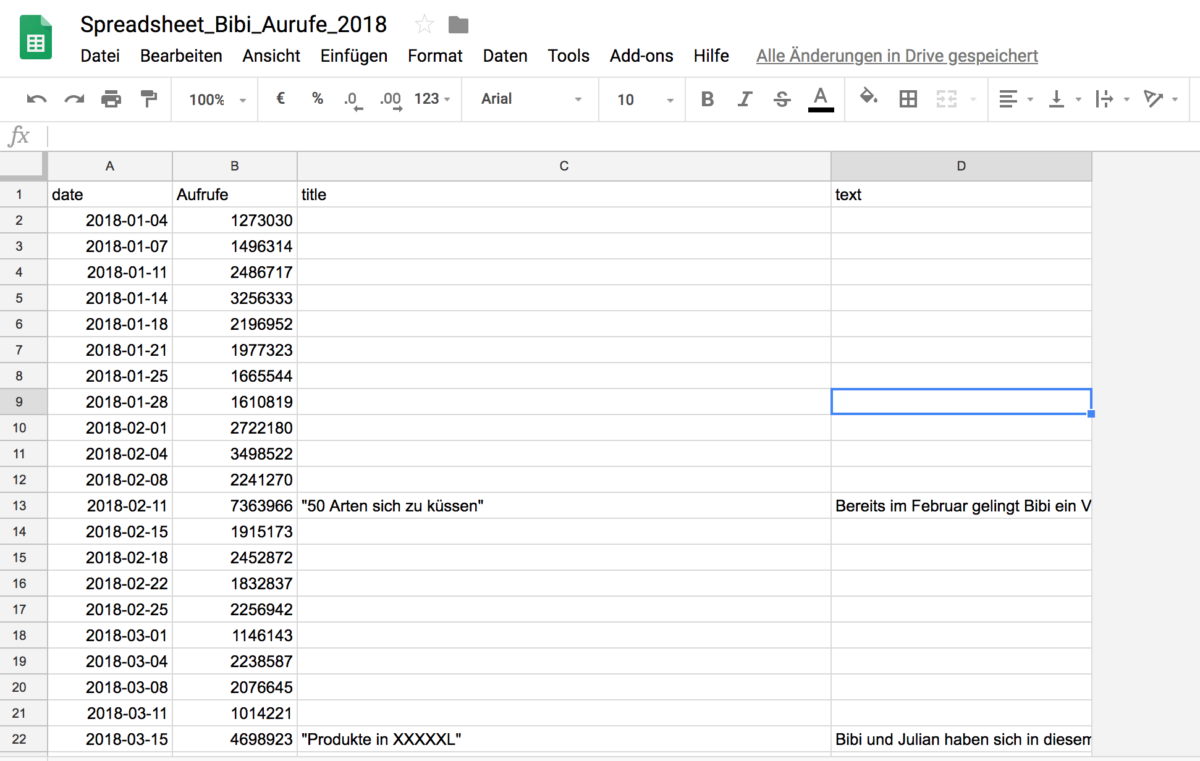
1.) Lege dir einen Google-Account an, falls du noch keinen besitzen solltest. Gehe dann in dein Google-Drive und lege ein leeres Spreadsheet, also eine Tabelle an. Nur mit diesem kann das Tool arbeiten. Wie das Ganze aussieht, zeige ich dir auf Foto 1. Um das Beispiel nachzumachen, stelle ich dir mein Spreadsheet auch hier zur Verfügung: „Daten: StoryLine JS Bibi Aufrufe“

2.) Wie auf Foto 1 deutlich wurde, benötigst du eine Spalte mit den Daten, mit den dazugehörigen Werten (hier Aufrufe), dem Titel und Text. Gerade beim Datum ist es wichtig, dass es auf eine bestimmte Weise formatiert ist, damit das Tool es gleich erkennt. Meine Variante ist eine der Möglichkeiten. Solltest du so ein Dokument in deinem Google-Drive vorliegen haben, gehst du auf die Homepage von „StoryLine JS“.

3.) Oben befindet sich ein großer, grüner Button, auf dem „Make a Storyline“ steht. Klicke darauf. Dadurch gelangst du zu einer Übersicht, die dir die benötigten drei Hauptschritte erklärt, um eine „Storyline JS“ zu erstellen:
- Füge deine Daten in ein Google Sheet (das hast du schon gemacht, auf der Homepage siehst du noch einmal genauere Details dazu)
- Füge deine Geschichte hinzu
- Konfigurieren und veröffentlichen
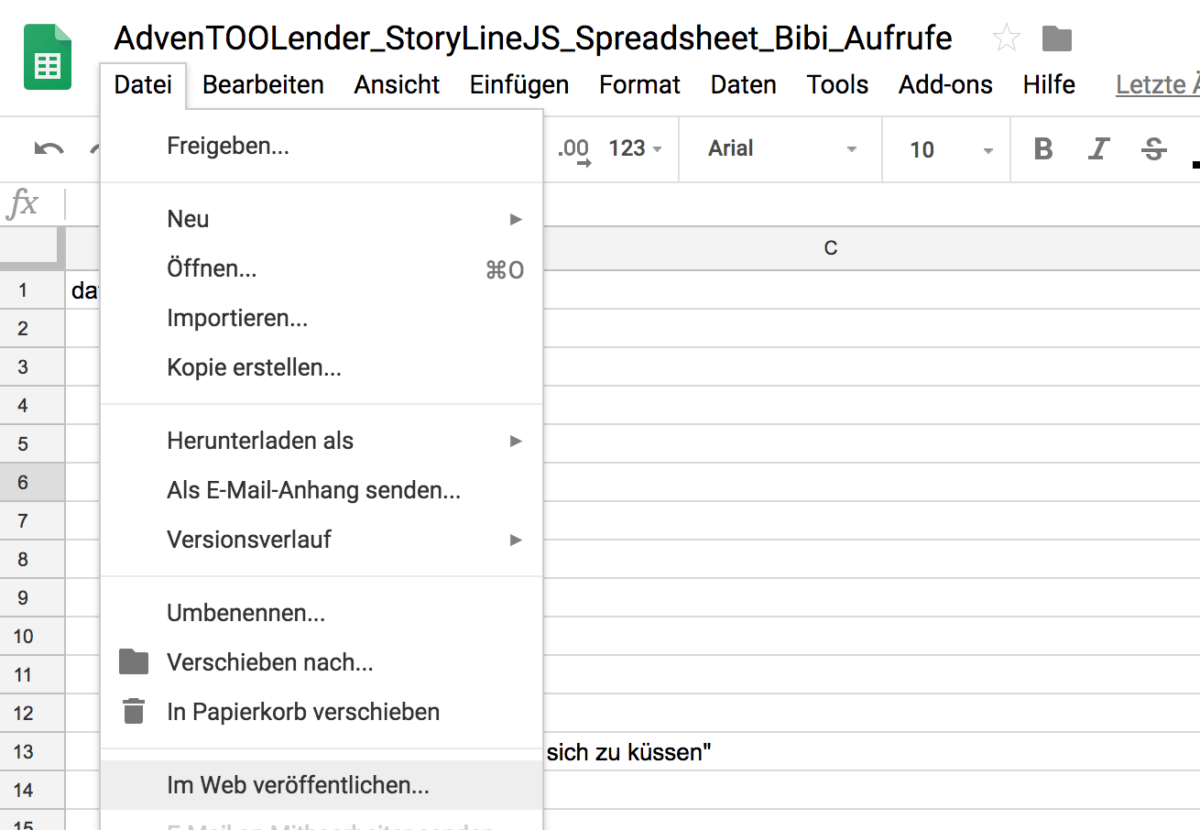
4.) Du musst jetzt mit deinem Google Spreadsheet weiterarbeiten. Dafür gehst du auf dein Dokument und dort auf „Datei > Im Web veröffentlichen“ (siehe Foto 2). Dann klickst du, ohne weitere Eingaben zu tätigen, auf „Veröffentlichen“. Klicke dann wieder auf dein Dokument und kopiere seine URL. Im Fall des Bibi-Beispiels ist es (ohne Anführungszeichen): „https://docs.google.com/spreadsheets/d/14GnGm60JunN5eyDyBYjmiRPjucCGoWke60Ql1bayo0k/edit#gid=0“

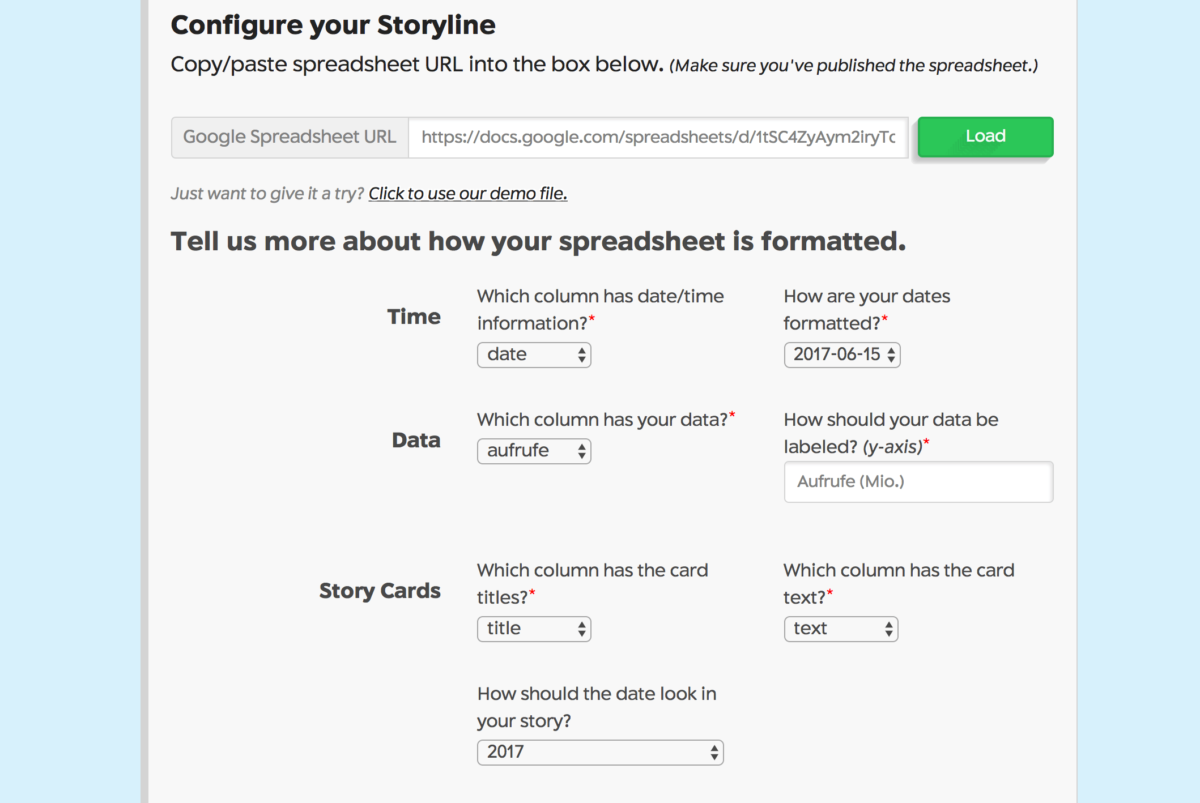
5.) Blättere auf der Homepage weiter nach unten, bis du zum „Configure your Story“-Bereich kommst (siehe Foto 3). Dort triffst du alle weiteren Einstellungen:
- Füge deine URL zum Google Sheet in die Zeile ein und klicke danach auf „Load“.
- Bei „Time“ gibst du an, in welcher Spalte sich dein Datum befindet. Hier ist es das „date“. Die Formatierung des Datums ist „2017-06-05“. Hier siehst du verschiedene Möglichkeiten. In deinem Spread-Sheet darf es nur auf eine dieser Arten angegeben sein. Wenn du das falsch machst, wie ich zuerst, und zum Beispiel „01.12.18“ in der Tabelle steht, kommt der Error „Only one value can be null“. Formatiere das also richtig.
- Bei Data wählst du auch, wie deine Spalte mit den statistischen Werten heißt und wie sie auf der y-Achse beschriften sein sollen. Im Beispiel: „data“ und „Aufrufe (Mio.)“
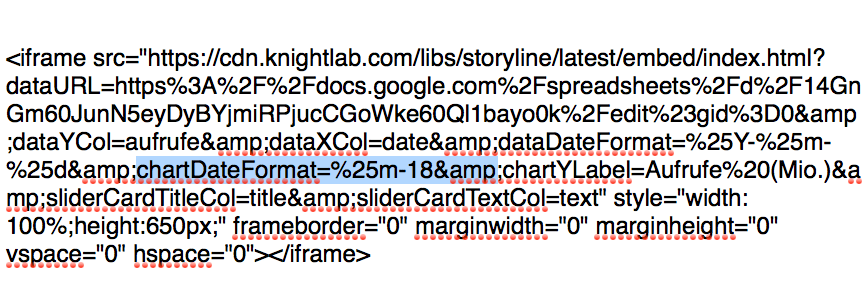
- Bei den Story-Cards stellst du ein, in welcher Spalte sich der Titel („title“) und wo der Text („text“) befindet. Und darunter stellst du ein, wie das Datum auf der X-Achse angezeigt werden soll. Das ist bei unserem Beispiel hier „2017“. Dir ist vielleicht schon aufgefallen, dass aber der Monat und „18“ für „2018“ angezeigt wird. Da habe ich im Embed-Code einer Veränderung vorgenommen (siehe Foto 4). Dort habe ich angegeben, dass die Daten, die in der Grafik auf der X-Achse angezeigt werden, so aussehen: „Monat-18“, also im Februar 2018: 02-18. Das ist durch den blau markierten Teil beim „chartDateFormat“ passiert. Der Grund für die Änderung: Im Beispiel ist nicht genügend zeitlicher Abstand zwischen den einzelnen Videos, da Bibi jeden Donnerstag und Sonntag (zumindest vor der Geburt ihres Sohnes) ein neues Video veröffentlicht hat. Deshalb hat sich das lange Datum mit den anderen Tagen überlagert und sah auf der X-Achse nicht so schön aus.

- Nach diesen Eingaben klickst du auf „Create Storyline“ und erhältst die Vorschau, den Link und den Embed-Code. Solltest du nicht zufrieden mit der Ansicht sein, liegt es häufig an deinem Google Sheet. Denn, es gelten folgende, weitere Regeln:
- es gehen nur maximal 12 dieser Story-Cards mit Erklärung
- die Titel dürfen maximal aus 54 Zeichen bestehen
- bei den Texten der Story-Cards sind es maximal 200 Zeichen
- das Unternehmen selbst sagt, dass das Ganze am besten funktioniert, wenn du weniger als 800 Daten-Werte hast
Ich bin gespannt, was du so umsetzt! Verlinke mich gerne auf den sozialen Netzwerken (z.B. Twitter: @JohannaDaher, Instagram: @flarpi), damit ich mir anschauen kann, was du so mit dem Tool gemacht hast!
Weitere Beispiele mit Storyline JS
Auf Twitter habe ich ein paar Beispiele für euch rausgesucht, die weitere Themen und Umsetzungen mit „StoryLine JS“ zeigen. Das Tool lässt sich beispielsweise auch ziemlich gut im Schul-Unterricht nutzen:
Check out Storyline JS – Turn Your Spreadsheets Into Stories by Free Technology for Teachers https://t.co/5OWx00PWMX pic.twitter.com/I8MMYftxFp
— Edunista (@Edunista1) 26. April 2018
Storyline JS from the knight lab. https://t.co/vdO9zaHEf7 An open-source tool that enables anyone to build an annotated, interactive line chart simply by using an already created Google Sheet template. pic.twitter.com/nM75vbQhGM
— Leslie Fisher (@lesliefisher) 28. März 2018