Tooltime: So erstellst du deinen eigenen Chatbot mit „Interview JS“
Mit dem Tool „Interview JS“ kann man einen Chatbot erstellen und so die unterschiedlichen Perspektiven eines Themas beleuchten. Hier steht, wie es geht.
Beispiel: Santa Claus, Jesus, Grinch und Rudolph
Als Beispiel habe ich mir für die Weihnachtszeit eine kleine Geschichte ausgedacht, in der der Weihnachtsmann, Jesus, Grinch und Rentier Rudolph als Chat-Partner zur Verfügung stehen. Sie geben dir einen Einblick in ihre Weihnachtsstory. Klicke auf „Enter Story“ und „sprich“ mit ihnen. Da ist natürlich mit weiteren Medien, die eingebunden werden können und so, noch viel, viel mehr möglich. Das ist nur ein Beispiel für das Tool, das so ein bisschen die Funktionen verdeutlichen soll. Falls du das Ganze nicht angezeigt bekommst, klicke hier: „Mein Weihnachten – Interview JS“
Klicken Sie auf den unteren Button, um den Inhalt von story.interviewjs.io zu laden.
Falls du dich fragst, woher die Bilder der Charaktere stammen: Da kann ich dir „Pixabay“ sehr empfehlen. Das ist eine Foto-Plattform auf der Bilder kostenlos zum Download zur Verfügung stehen. Ob du den Künstler nennen musst oder nicht, steht dabei. Richtig empfehlenswert!
Geeignete Themen
Dein Thema sollte unterschiedliche Perspektiven haben, die sich durch Personen (z.B. unterschiedliche Politiker) voneinander trennen und aufzeigen lassen. Weitere journalistische Ideen: Politiker antworten mit ihren Meinungen zu Wahlthemen; Spieleentwickler erzählen, wieso ihr Game-Konzept das beste ist und was es auszeichnet; Sportler sprechen über ihre Erfahrungen bei der Weltmeisterschaft.
Ungeeignete Themen
Du hast nur eine Schlagzeile und nicht tiefergreifende Informationen? Dein Thema hat nicht mehrere Charaktere, die über ihre Perspektive sprechen können? Dann eignet sich „Interview JS“ als Tool nicht.
Die Schritt-für-Schritt-Anleitung
Du kannst selbst so eine Geschichte mit Chatbot erstellen. Wie das funktioniert, erfährst du Schritt für Schritt hier:
1.) Gehe auf die Homepage von „Interview JS“. Dort klickst du auf „Sign up – It’s Free!“ um dich kostenlos anzumelden. Du erhältst via E-Mail einen Verifizierungscode. Logge dich dann ein.

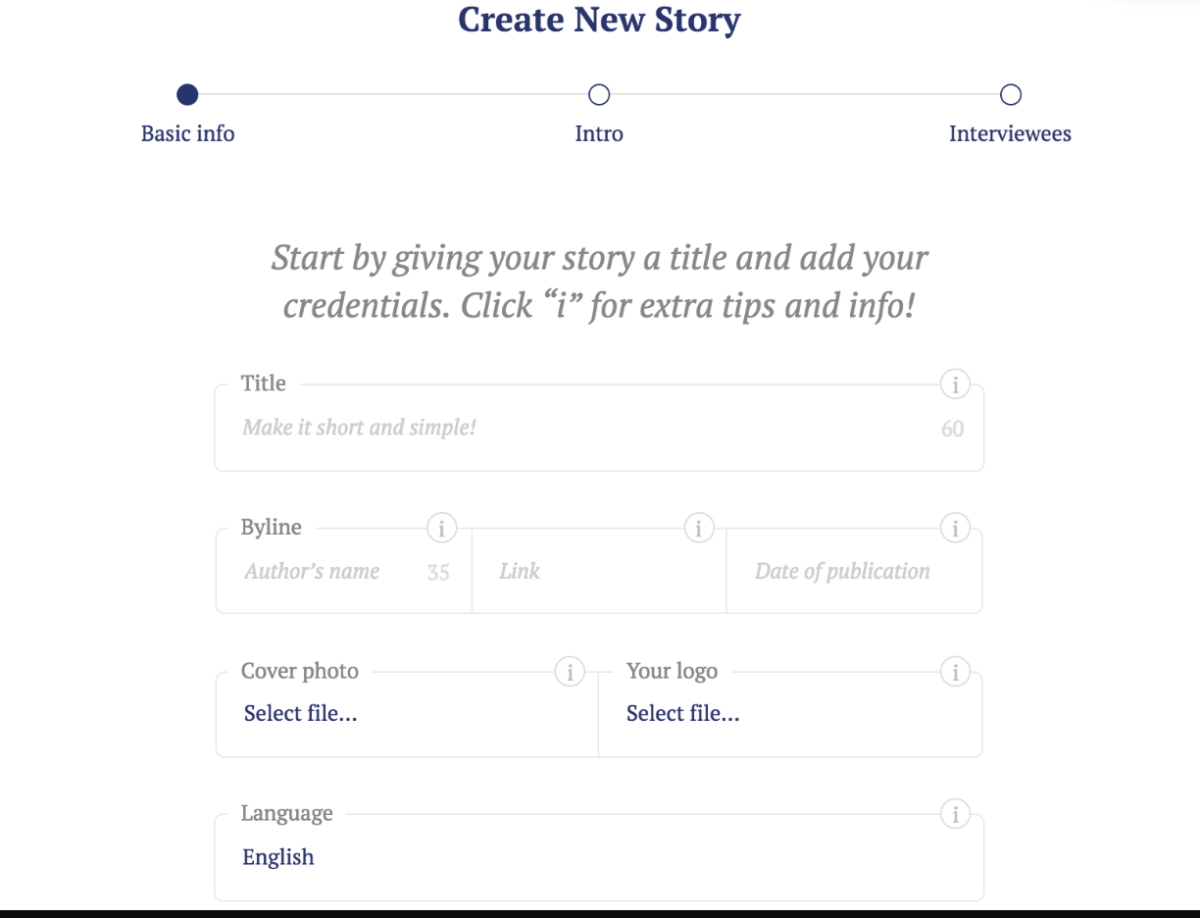
2.) Danach öffnet sich die Seite mit dem Titel „Create news Story“ (siehe Foto 1). Dort trägst du alle Angaben, wie Titel, Beitragsbild, Autor und Co. ein. Klicke dann auf „Confirm“, um deine Angaben zu bestätigen. Keine Sorge, du kannst bei allen Infos, die du jetzt vorab einträgst, später noch Änderungen vornehmen.
3.) Daraufhin musst du zwei Beschreibungstexte hinzufügen. Sobald du damit fertig bist, klickst du wieder auf „Confirm“.
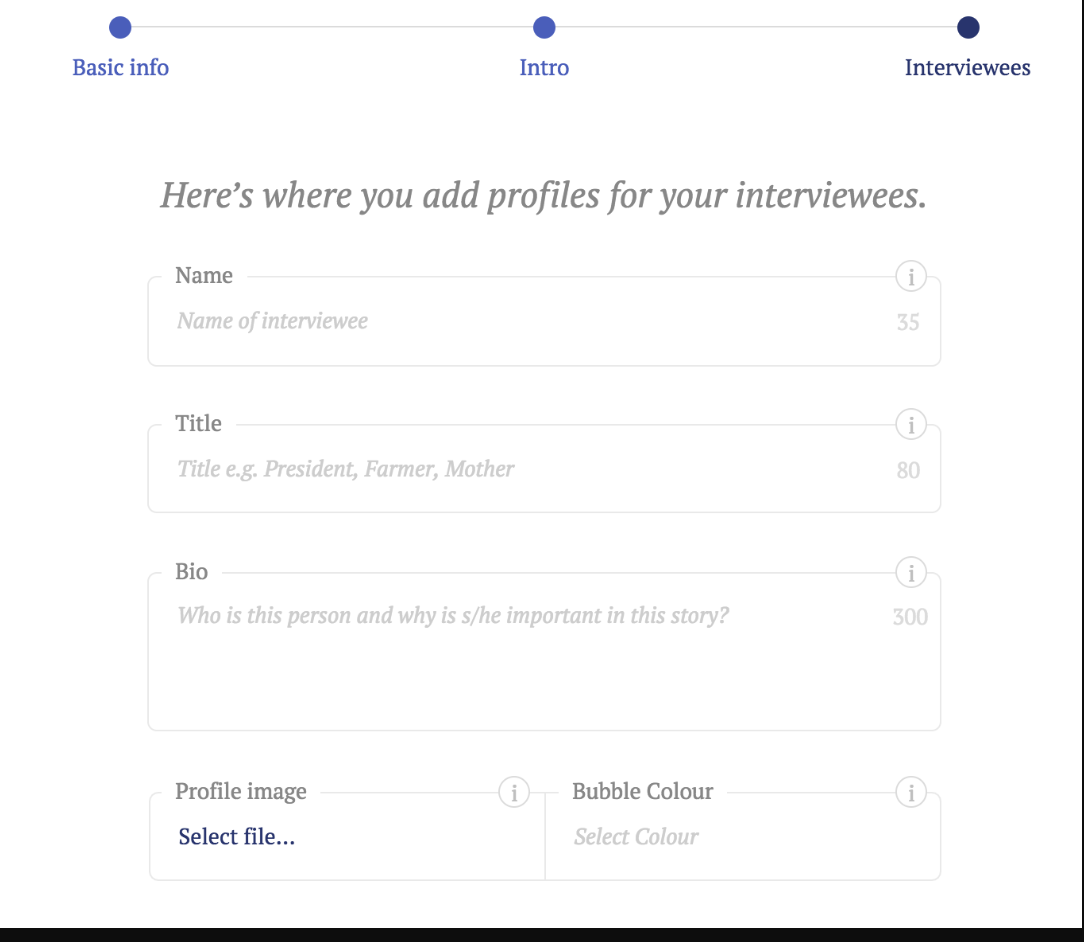
4.) Auf der darauffolgenden Seite geht es um deine „Interview-Partner“ (siehe Foto 2). Im Beispiel oben sind das der Weihnachtsmann, der Grinch, Jesus Christus und Rentier Rudolph. Du kannst auch weitere Personen hinzufügen, für die du gleich eigene Chatverläufe erstellst. Beschreibe sie und füge Bilder hinzu. Danach bestätigst du mit „Go to chat dashboard“. Dort wird sich jetzt alles weitere abspielen.

5.) In diesem „chat dashboard“ kannst du jetzt die einzelnen Antworten, Fragen und Interaktionsmöglichkeiten einstellen. Dafür werfen wir zunächst einen Blick auf die Oberfläche (siehe Foto 3).
In der Mitte siehst du deine erstellten Charaktere mit denen die Nutzer*innen später chatten sollen. Je nachdem wen du anklickst, dessen Chatverlauf bearbeitest du. Gerade ist der Weihnachtsmann ausgewählt, sein Icon hat eine farbige Umrandung. Die Funktionen sind für alle Personen gleich. Auf der linken Seite kannst du Texte hinzufügen, die der Charakter sagen soll. Dafür klickst du in das Feld, in dem aktuell „Here’s where you can type (…)“ steht. Dann markierst du den Part mit deiner Maus, den du als Text gerne hättest. Der erscheint dann unten in diesem großen Feld mit dem Plus. Du kannst auf das Plus drücken, so dass der Text unter den Charakteren erscheint. Da baust du dir den Chatverlauf zusammen. Du kannst auch weitere Medien als nur „Text“ nutzen. Das habe ich aber nicht gemacht. Das Potential ist hier noch enorm groß.
6.) Auf der rechten Seite sind die Interaktionsmöglichkeiten. In der oberen Zeile, wo „Tell me more“ steht, kannst du Fragen oder Antworten integrieren, die der User auf den gesagten Text des Charakters erwidern soll. Entweder hat er nur eine Möglichkeit (dann nutzt du nur oben das Feld) oder er kann aus zwei Optionen auswählen. Für die zweite Methode klickst du rechts auf „Second choice“. Unten in dem Feld mit dem Plus erscheinen dann zwei Kästchen. Sobald du einverstanden mit deiner einen oder den beiden Auswahlmöglichkeiten bist und sie sich im Plus-Feld befindet, fügst du auch diese via Plus hinzu.
7.) So machst du weiter, bis deine Charaktere fertig sind. Es wird automatisch gespeichert. Danach klickst du oben rechts auf „Review Story“. Dort erhältst du letztendlich den Link zu deiner Story und den Embed-Code. In deiner Übersicht („Library“) kannst du deine Chatbot-Geschichte jederzeit bearbeiten. Der Embed-Code und der Link sind davon nicht betroffen. Du kannst die Story also einfach in deine Homepage einbetten, spätere Änderungen werden dort direkt sichtbar.

Ich bin gespannt, was du so umsetzt! Verlinke mich gerne auf den sozialen Netzwerken (z.B. Twitter: @JohannaDaher, Instagram: @flarpi), damit ich mir anschauen kann, was du so mit dem Tool gemacht hast!
Weitere Beispiele
Auf der Homepage des Tools befinden sich weitere Beispiele, hier drei ausgewählte:









